Having worked within the journalism field for a few moths now I know of these frustrations first hand. I feel incredibly lucky though that I am given a reasonable amount of freedom to research around the stories we cover and introduce new data which I feel is worth exploring. Until now I have always created charts for articles that were being written, however my latest piece is from a dataset I stumbled across and though would be worth exploring regardless of its relevance to any particular current event. It examines 24 countries in Europe and their commitment to renewable energy. This is not designed to answer a predefined question or tell a story in a particular way. This lack of initial guidance therefore requires a certain amount of effort on the readers part, however the freedom this approach offers much appeal to myself and highlights the real potential of information design.
 |
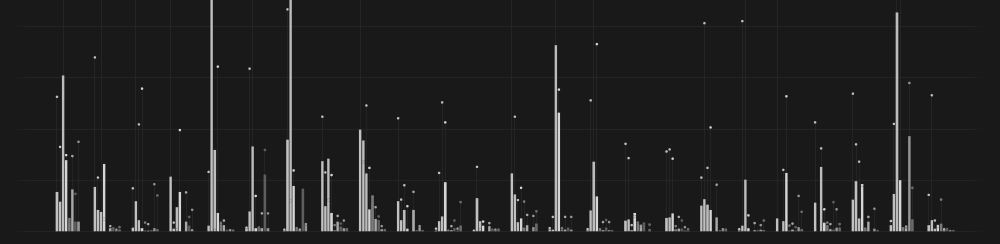
| Click here for larger version — iPad users click here |
Once again I have used per capita figures because I believe that this is the fairest way to compare countries of various sizes. More specifically I have used population figures of those of working age to show what percentage of the total workforce is employed in renewables. Likewise I have shown the amount of turnover from these sectors as a percentage of each countries GDP. I’m not going to offer any further explanation, I hope you will take a little time to scrutinise over it yourselves and make your own discoveries. As ever I would really appreciate any feedback on this as I hope to push this type of work in the future.
The article that was written to accompany this graphic can be seen >here